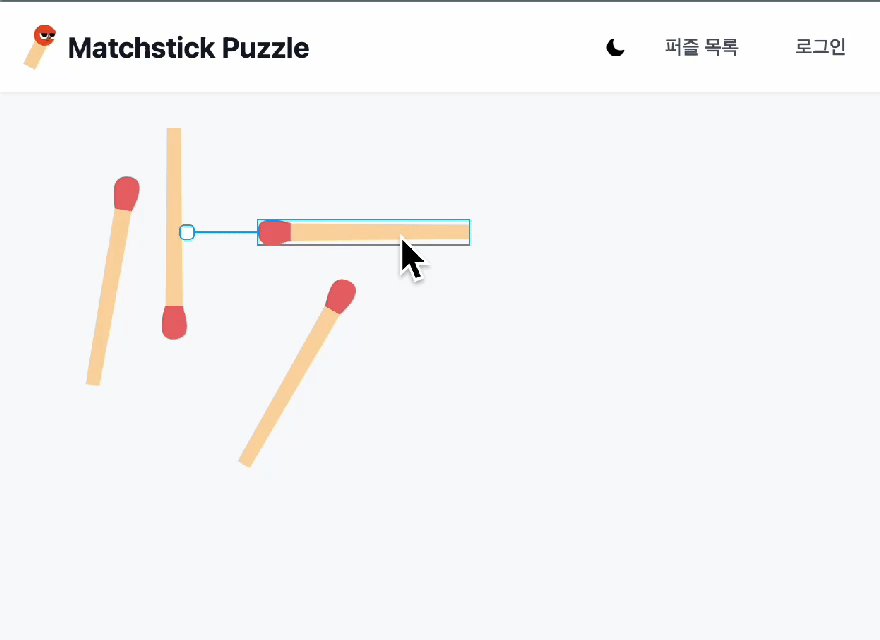
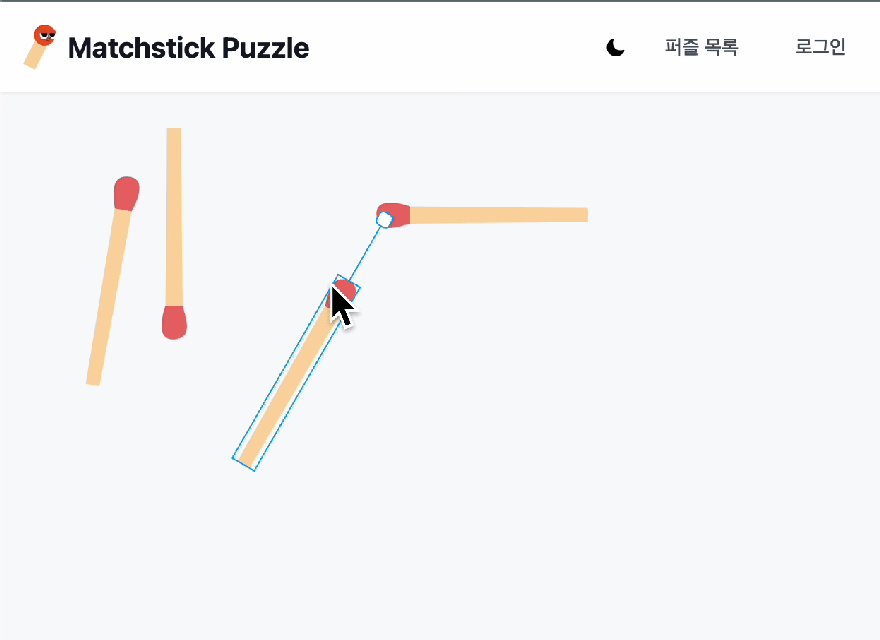
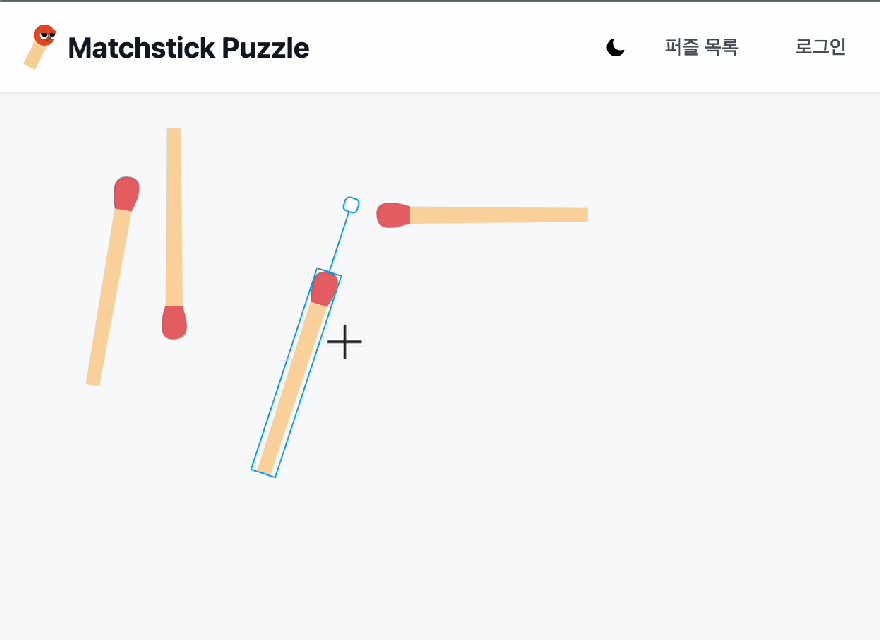
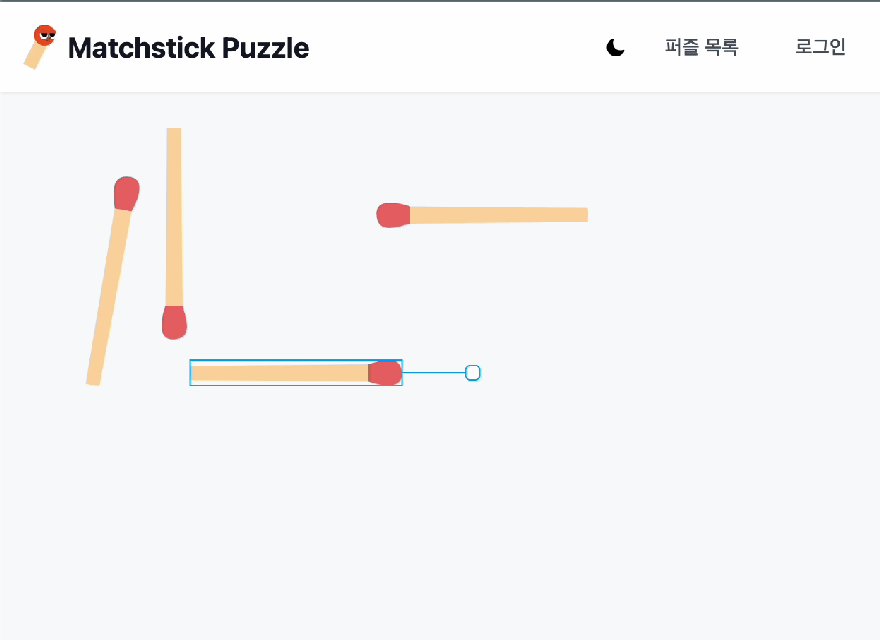
오늘은 핵심 기능구현 두 번째로 드래그 & 드롭에 이어성냥개비를 회전하는 기능을 만들어 보려고한다오늘도 재밌게 만들어보자~!개인적인 공부를 위해 작성하는 블로그입니다. 혹시라도 잘못되거나 부족한 부분이 있다면 댓글로 알려주시면 감사하겠습니다. 💡 핵심 기능 구현성냥개비 드래그 & 드롭 성냥개비 회전 (오늘 할 것)퍼즐 정답 검증 시스템 💁🏻 현재 선택된 성냥개비 구현우선 Image에 onClick을 추가하고 클릭했을때 handleSelect()를 통해 현재 선택된 성냥의 id값을 저장한다.import { useRef, useEffect, useState } from "react"import { Stage, Layer, Image, Transformer } from "react-konva"export..