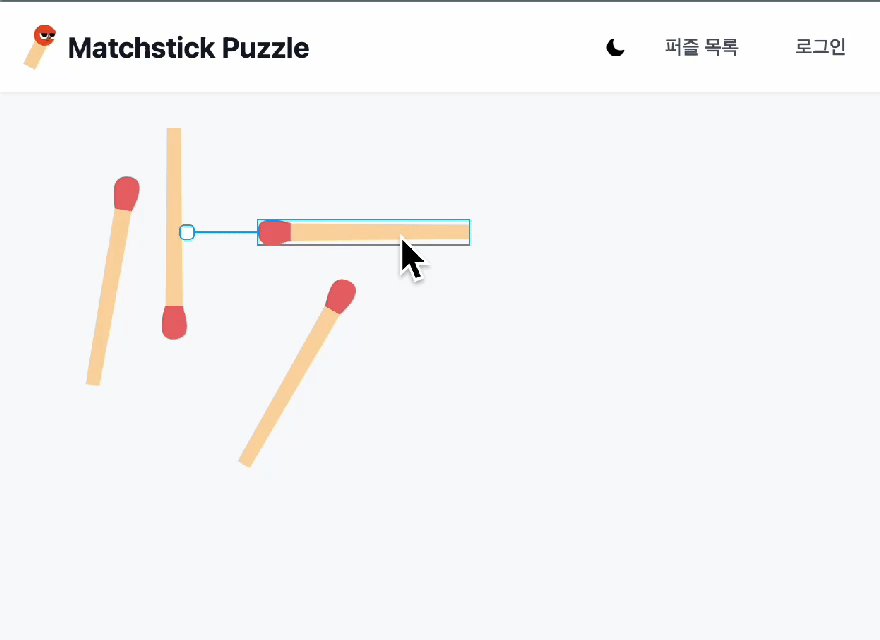
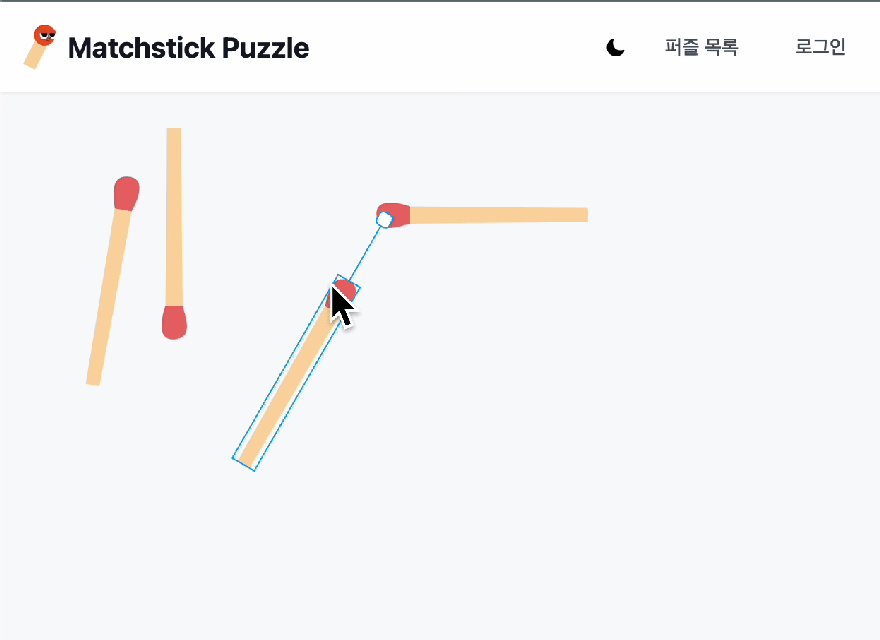
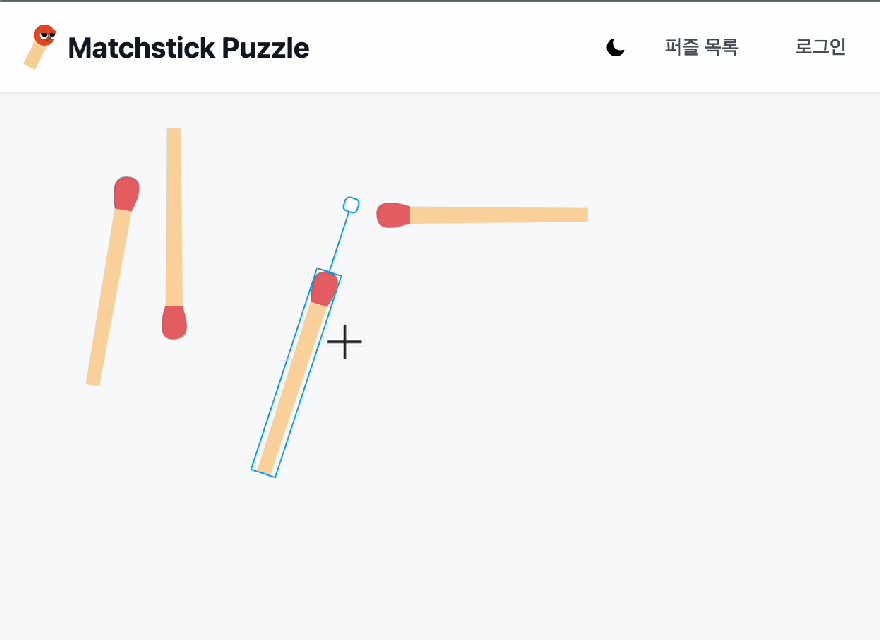
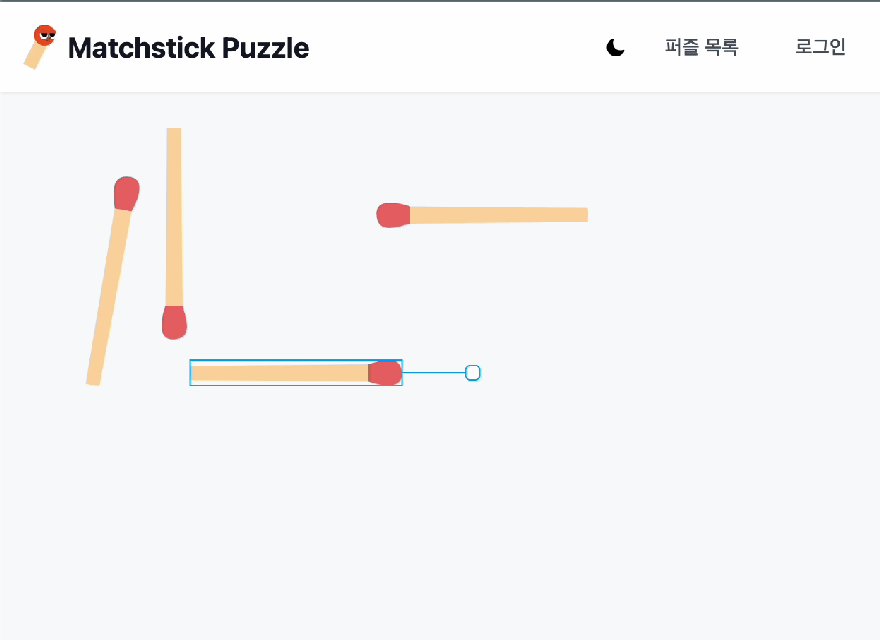
오늘은 게임타입에 따라 UI 변경과 횟수를 제한하는 시스템을 만들어 보려고 한다.이게 끝나면 핵심 기능 구현파트 중 마지막인 정답 검증 시스템만 남았다! 자 그럼 오늘도 렛츠고고 ~! 개인적인 공부를 위해 작성하는 블로그입니다. 혹시라도 잘못되거나 부족한 부분이 있다면 댓글로 알려주시면 감사하겠습니다. 💡 핵심 기능 구현성냥개비 드래그 & 드롭 (완료)성냥개비 회전 (완료)Match 컴포넌트 분리, History 기능 (완료)Undo, Redo, Remove (완료)게임타입 및 횟수 제한 (오늘 할 것)퍼즐 정답 검증 시스템💁🏻 횟수 제한 구현보통 성냥퍼즐에는 크게 옮기는 유형과 지우는 유형 두 가지가 있는데 유형에 따라 버튼 활성화와 횟수 카운팅 방식을 바꿔야 하기 때문에 전체적인 퍼즐객체에 ga..